So, how was Strike Fighter built? Well, for starters it is all done in flash, which I think would be kinda obvious since that is what I tend to work with.
The rest was a combination of some basic 3D and a few little tricks. To find out more, read on 🙂
A lot of the inspiration for the coding side of things came from the ABC Flyer experiment over at wonderfl.net. It was a very simple little experiment that went a long way to setting up what became Strike Fighter.
The original ABC flyer used a pretty insane custom 3D stuff which was well above my head. I got the jist of a lot of it, but not enough to be able to work with efficiently, so I started looking for an alternative.
Around the time that I started, Away3D lite (away3d.com/) came out. Up until that time I had only ever used PaperVision 3D, but I kinda wanted something smaller and faster to keep the game running smoothly. I found Away3D Lite to be really easy to use and was soon up and running with a demo similar to the wonderfl example.
The Main Scene
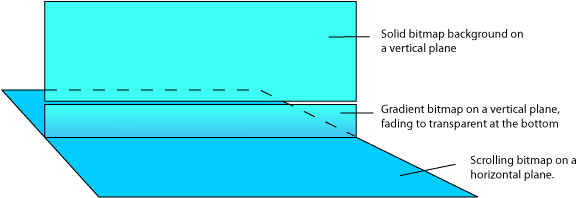
The main scene for the game was made up from a combination of 3D planes laid out at about 90 degrees, with one main plane for the ground, and another two set up for the background / horizon.

The ground plane was simply one big plane that had a bitmap texture applied. When simulating the motion I used a technique I picked up from the ABC Flyer – offset the bitmap rather than moving the plane. This proved to be much more efficient and gave a better result.
The background / horizon was originally set up as one large single plane, but because I used a texture that faded out to transparency I noticed that there was a bit of a slow down. I ended up splitting it into two planes, with the major area using a non-transparent texture, and a much smaller plane for the graduated fade. The visual look what pretty much identical with a noticeable performance increase.
All of these elements were then placed inside a container so that I could rotate and tilt the entire world when the jet banked etc.
The F35 Jet
The model of the F35 jet was a 3D model that the 3D guys at VJ built. I added in a 3D cone at runtime to act as the flame for the After Burner which I simply scaled up and down to suit the speed. I also added in some contrails to the wing tips by generating a series of semi-transparent white planes that were laid out to form a line – (this was done using the missile smoke technique I explain later)
To make the jet change colour to suit the scene I simply applied a predefined ColourTransform to the BitmapData used for the jet’s texture. This of course lead to the rather stupid problem of the jet’s engine flame being tinted as well. To get around this, I measured up the exact spot in the texture where the engine was and reapplied the original colours from that area to the tinted version I had created.
Missiles

The missile were one of the more challenging things to get working the way I wanted.
I started by trying a few simple ideas on how to simulate the motion of a missile, but they all tended to look too circular in their motion. Then I started searching the web for some ideas – it took ages to find something that worked, and it took even longer to tweak it until it suited my game. I would normally link to the site now, but I don’t know where I got it from – most likely gamedev.net.
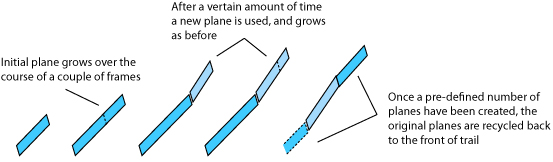
Once I had the motion working, I started on the graphics. The idea was to draw some planes along the path to generate the smoke trail. This was simple enough to do, but it hit a couple of major problems.
Firstly, the sheer number of planes I was creating / destroying meant that the CPU took a pretty big hit once you started firing lots of missile. To get around this I came up with a pretty simple solution. Each smoke trail would only ever have 5 planes created for it. It would stretch and recycle these planes for the life of the trail.

The second problem I had was that a lot of the time the planes would be draw in such a way that their edge would be facing the camera, resulting in path that looked like it was missing pieces.
To get around this, I simple made it so that each segment of the smoke trail was always rotated to face the centre of the screen. This resulted in smoke trails that tend to work from every position on the screen, except maybe in the dead centre.
Once I had a class set up to handle doing the smoke trails for the missiles, it was easy to port it to contrails on the wing tips, etc.
Enemy Jets
These are actually pretty boring. They are basically just a bitmap texture applied to a plane that is position way off in the distance and scaled up to match the game speed.
Each of the jets actually use the same class, but have different constraints loaded in at run time via XML. This meant that it was easy to debug because there was only one class, and I could also easily tweak the behaviours of each type of jet.
Enemy bosses
The enemy bosses were like a a cross between the enemy jets and the players F35.
The jets themselves are some designs that the 3D guys and VJ modeled up. Like the F35 they are loaded in as MD2 files at runtime.
Their behaviour is a bit like the enemy jets in that there is one common class for all of them, with each being given individual attributes via XML.
Last little bits
Once I had all of these elements built and tied together, I had to create a way to script what would happen when. I came up with a simple xml structure that listed what type of enemy jets to spawn, how many to spawn at a time, when to save a checkpoint and when to fight a boss.
Then it was just a case of creating a manager class that parsed through this xml and triggered the correct items at the right time.
In the end this made it really easy to set up various stages and test out the different enemy units.
Summary
Strike Fighter was the first real serious game I had created in flash and I think it came together pretty nicely. Of course I couldn’t have done it without the hard work from the team of guys at Visual Jazz or the guys from wonderfl and Away3D.
If you have any question about anything I’ve mentioned here (or failed to mention) please feel free to drop me a line.


